Trendet e Web Dizajnit te cilat do ti shikojme me shpesh ne 2023
by Endrit Shehu
Është koha e vitit ku ne shohim vitin që ishte dhe viti që do të jetë. Kemi parë shumë dizajne të mahnitshme të këtij viti dhe unë jam i etur të shoh se çfarë ka në dyqan 2017 për uebfaqen dhe faqen e internetit.
2017 do të sjellë disa dizajne të mahnitshme të internetit, por nëse shohim mjaftueshëm, tashmë mund të shohim disa tendenca që do të dominojnë faqet e internetit në 2017.
Vëmëndja mbi përmbajtjen

Kemi kaluar vite duke shtuar gjëra në faqet e internetit të tilla si: shiritat, headers, banner ads, reklama anësore, thirrje për veprim, komente, popups, butonat e mediave sociale, kutitë e regjistrimit etj. duke marrë gjithnjë e më shumë pasuri të patundshme, duke marrë vëmendjen larg nga pika e tërë e një faqe interneti: përmbajtja.
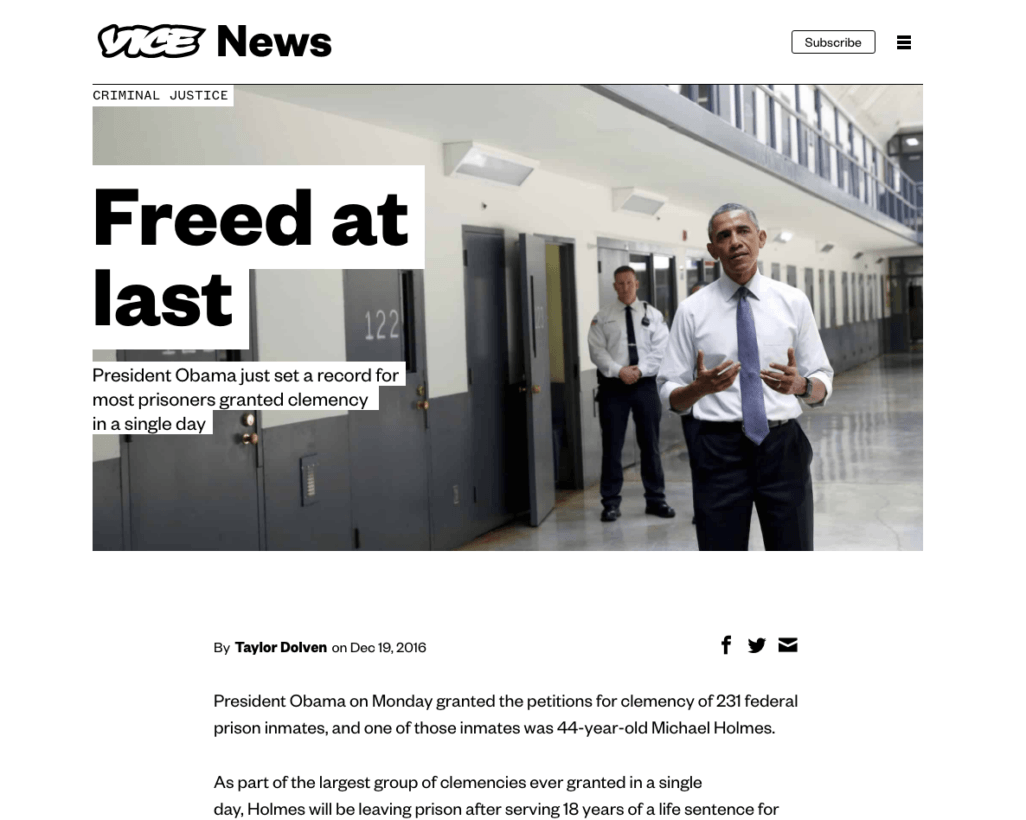
Në vitin 2017, faqet e internetit ka të ngjarë të fillojnë të kthehen në bazat dhe të vendosin më shumë theks në përmbajtjen. Nëse kjo do të thotë që ne të heqim të gjitha distractions të tjera që ne kemi kaluar vite duke shtuar, ose vetëm duke i bërë ata të marrin më pak pasuri të patundshme është ende për t’u përcaktuar. Duke u kthyer në zemër të një faqeje interneti – përmbajtja – do të jetë e përhapur përpara.
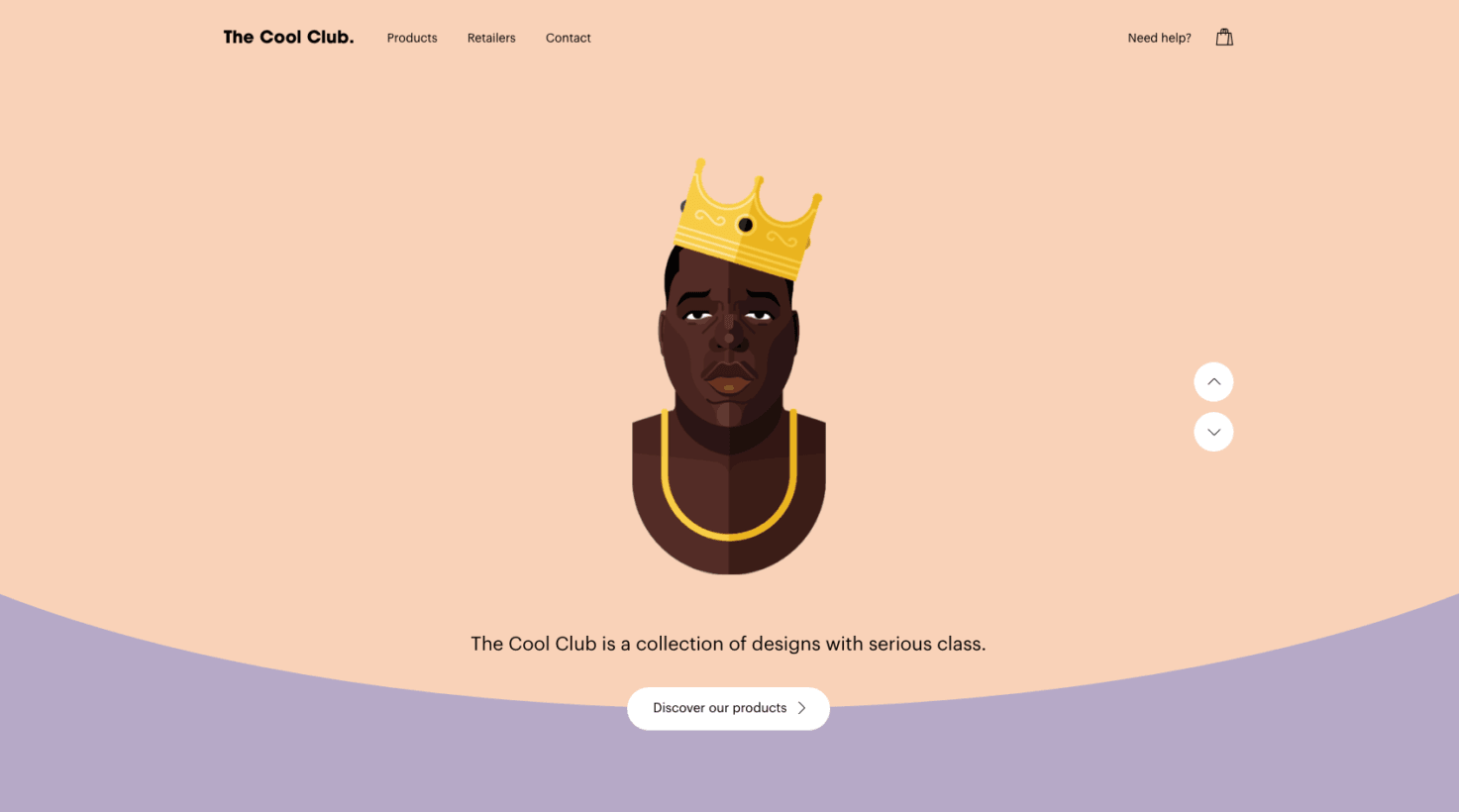
Fundi i flat design

Unë mendoj se kemi arritur pikën në dizajnin e sheshtë të internetit ku çdo gjë po fillon të duket e njëjtë, dhe kemi humbur personalitetin dhe kreativitetin tonë në dizajn. Kur heq çdo gjë, ju jeni lënë me atë që të gjithë të tjerët kanë: bazat që duken njësoj si njëri-tjetri.
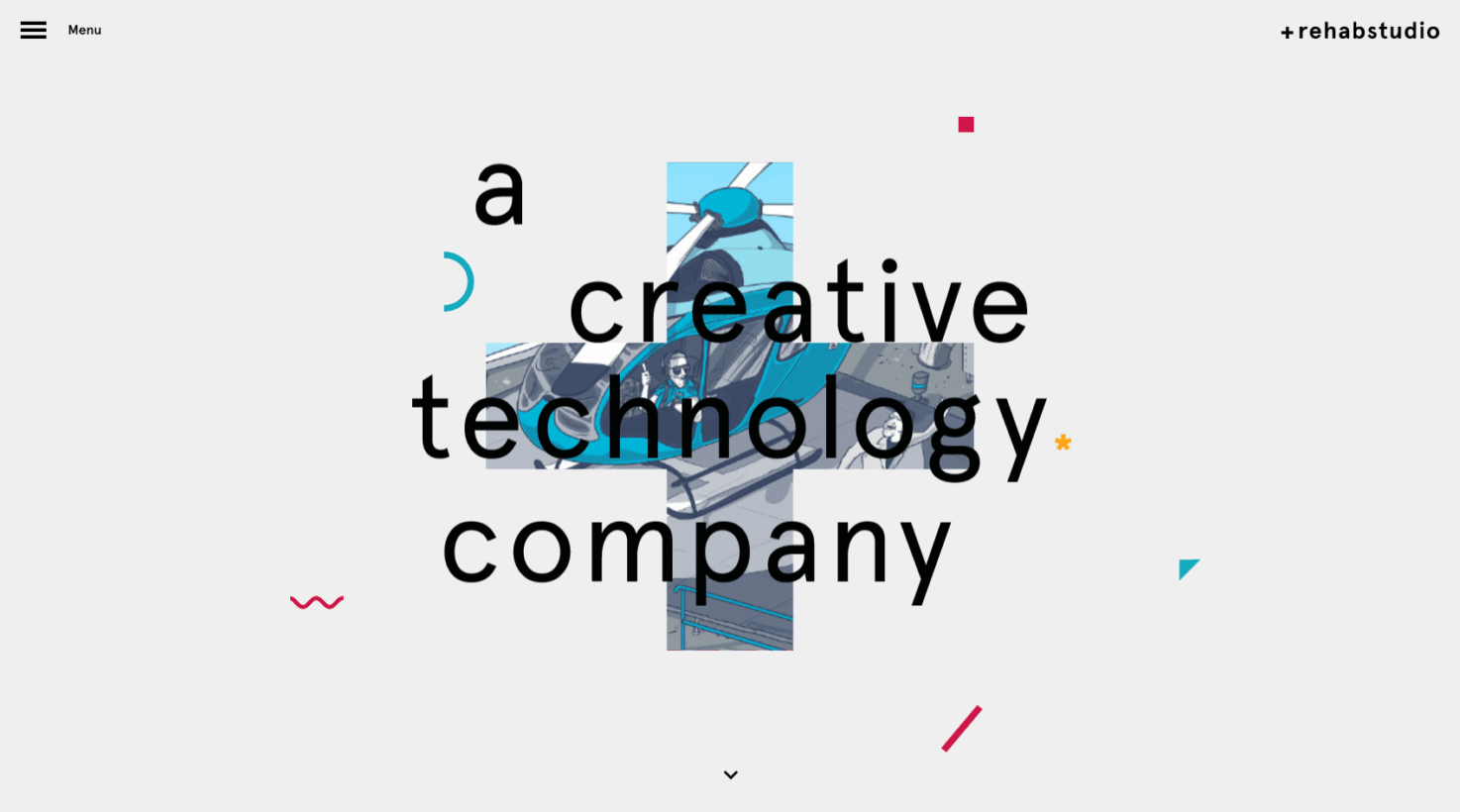
Nga këndvështrimi im, dizajni i sheshtë është kthyer nga një përditësim modern i dizajnit skeuomorfik në një sërë estetikë të dizajnit që zbaton të gjithë (mendoni se materiali i Google). Për shkak të kësaj, faqet kanë filluar të duken të njëjta dhe jo shumë dallojnë faqet nga njëri-tjetri. Designers mendojnë se kreativiteti është zhdukur, dhe me dëshirën për të krijuar diçka të madhe, unë shoh hartimin e sheshtë duke përfunduar pjesërisht në favor të planeve dhe dizenjove që janë më imagjinative dhe unike.
Format gjeometrike, linjat dhe modelet

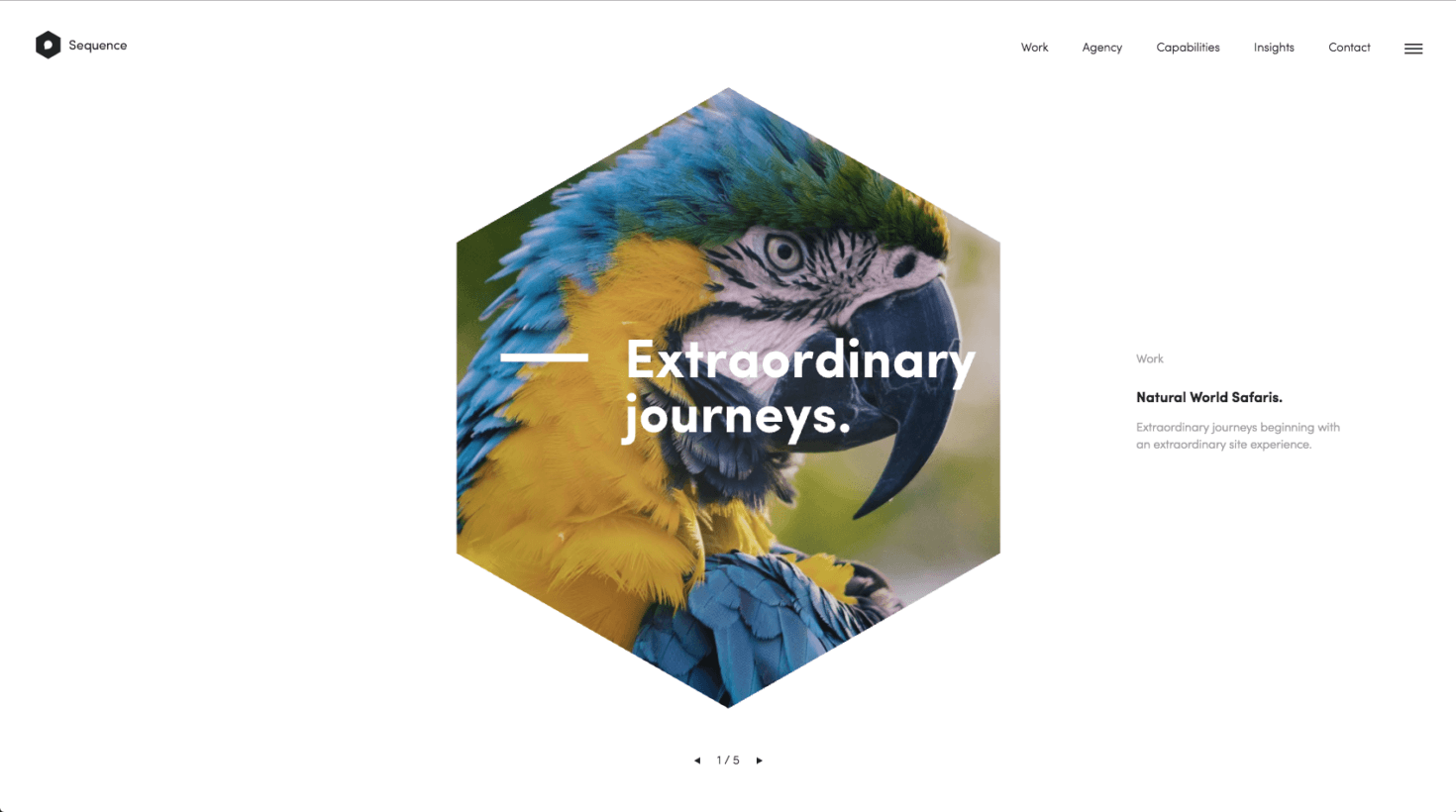
Duket sikur përdorimi i formave gjeometrike, linjave dhe modeleve të vërtetë janë zhvendosur në fund të vitit 2016, dhe unë e parashikoj këtë duke vazhduar deri në vitin 2017. Ka mënyra të ndryshme në të cilat format gjeometrike kanë bërë rrugën e tyre në faqet e internetit. Qoftë përdorimi i qarqeve rreth imazheve, fotot që janë gjeometrike të rënda, ose dizenjimi i përgjithshëm i faqes mbështetet shumë në përdorimin e linjave dhe modeleve.
Ka shumë mënyra të pafundme për të integruar forma, rreshta dhe modele gjeometrike në faqen tuaj elektronike dhe kjo mund të jetë një mënyrë në të cilën dizajnerët të marrin dizajnin e yndyrës në një nivel të ri (dhe madje të shtoni një personalitet, siç u përmend më lart) . Në përgjithësi, prisni të shihni këto lloje të stileve të dizajnit gjatë gjithë vitit 2017.
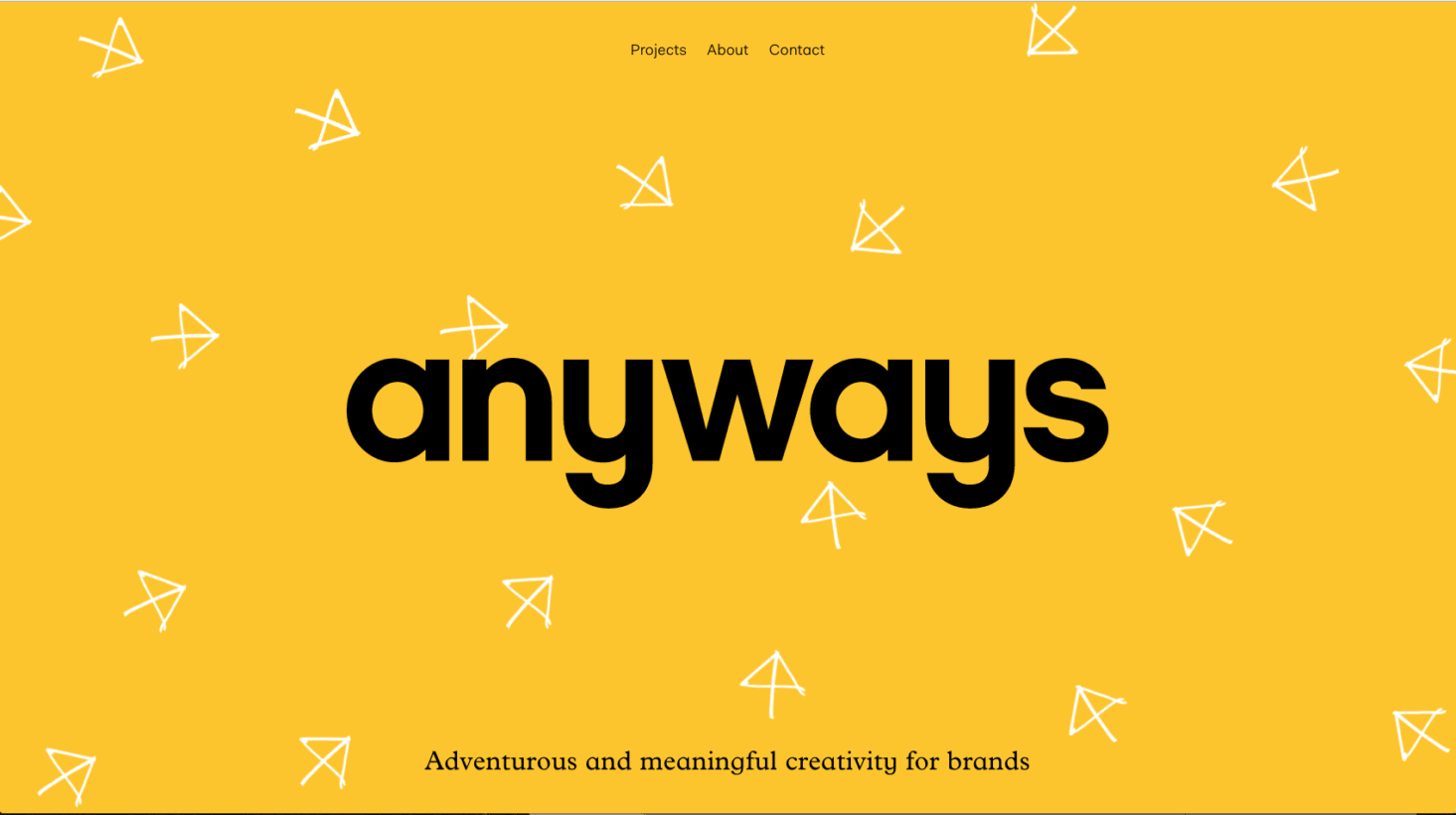
Titujt me stil inovativ

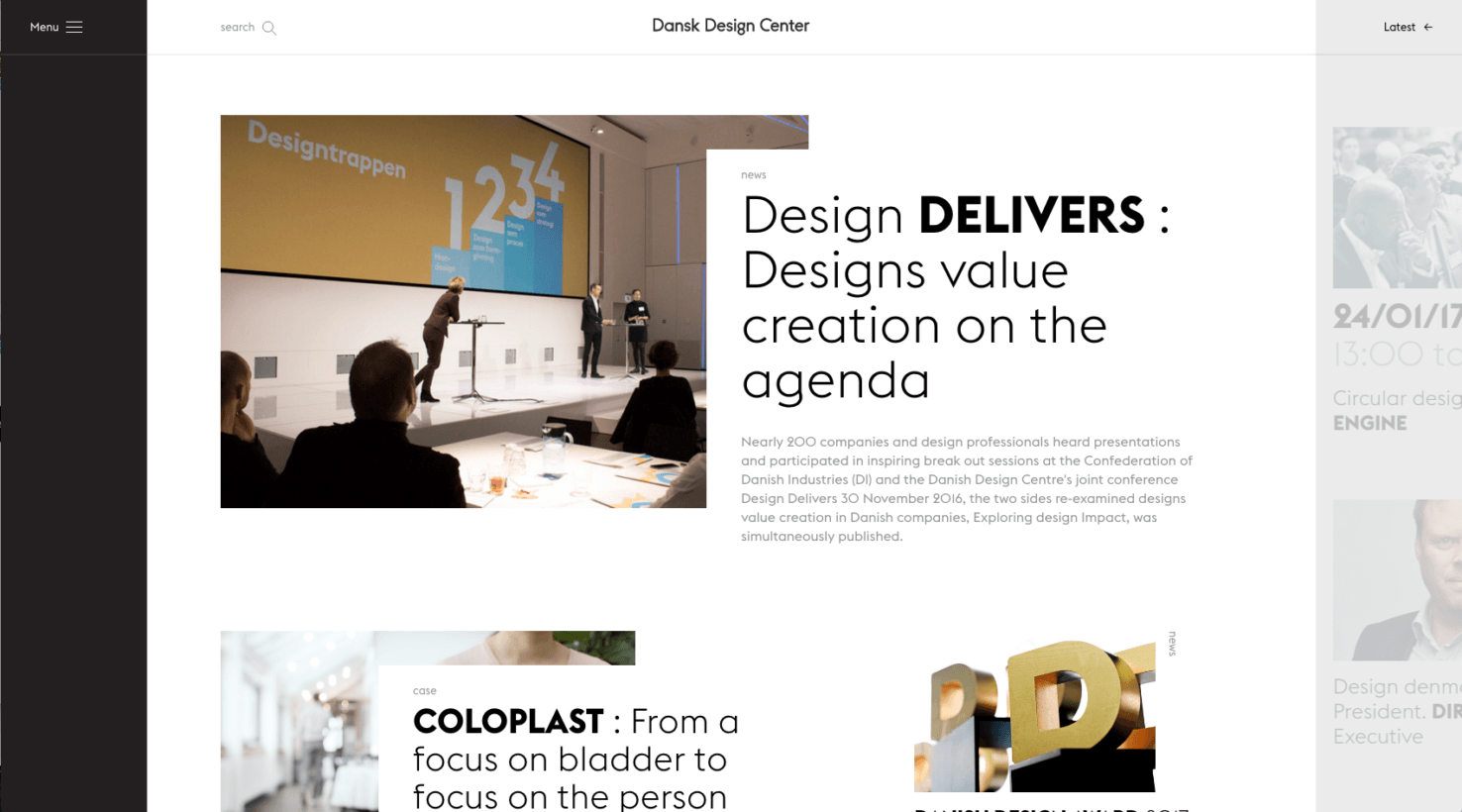
Ne po fillojmë të largohemi nga stili themelor i parë i parë në faqet e internetit (san serif, të gjitha kapelat, me qendër në krye) dhe duke lëvizur më shumë drejt krerëve imagjinative ose krijuese. Ndryshimi i stilit të titullit është një mënyrë e mirëpritur për të qenë unike në dizajnin tuaj.
Ndryshimi i arsyetimit dhe paraqitjes së titullit, duke shtuar elemente unike në titull, apo edhe duke shkuar pa një titull (të paktën mbi dele) janë të gjitha mënyrat në të cilat projektuesit po fillojnë të eksperimentojnë me ndryshimin e stilit tip të titulluar në faqet e internetit.
Gradienti me dy ngjyra

Në ndjekje të qëndrimit më shumë në markë, më shumë markave përdorin imazhe dhe grafika duotone për faqet e tyre. Edhe TNW ka marrë duotonën poshtë drejtë, dhe kjo nuk është edhe 2017 akoma.
Jo rreptësisht duotone, por disa dizajne po eksperimentojnë me dy ose tre ngjyra dhe përdorin efektin duotone. Mendoni Instagram. Ndërsa dizajni i sheshtë na ndihmoi të heqim qafe gradientët (shumica), duke përdorur imazhe duotone që kombinon disa ngjyra së bashku, është provuar të jetë një përditësim i këndshëm i gradientëve të vjetër dhe të lodhur dhe zonave me ngjyrë të ngurtë.
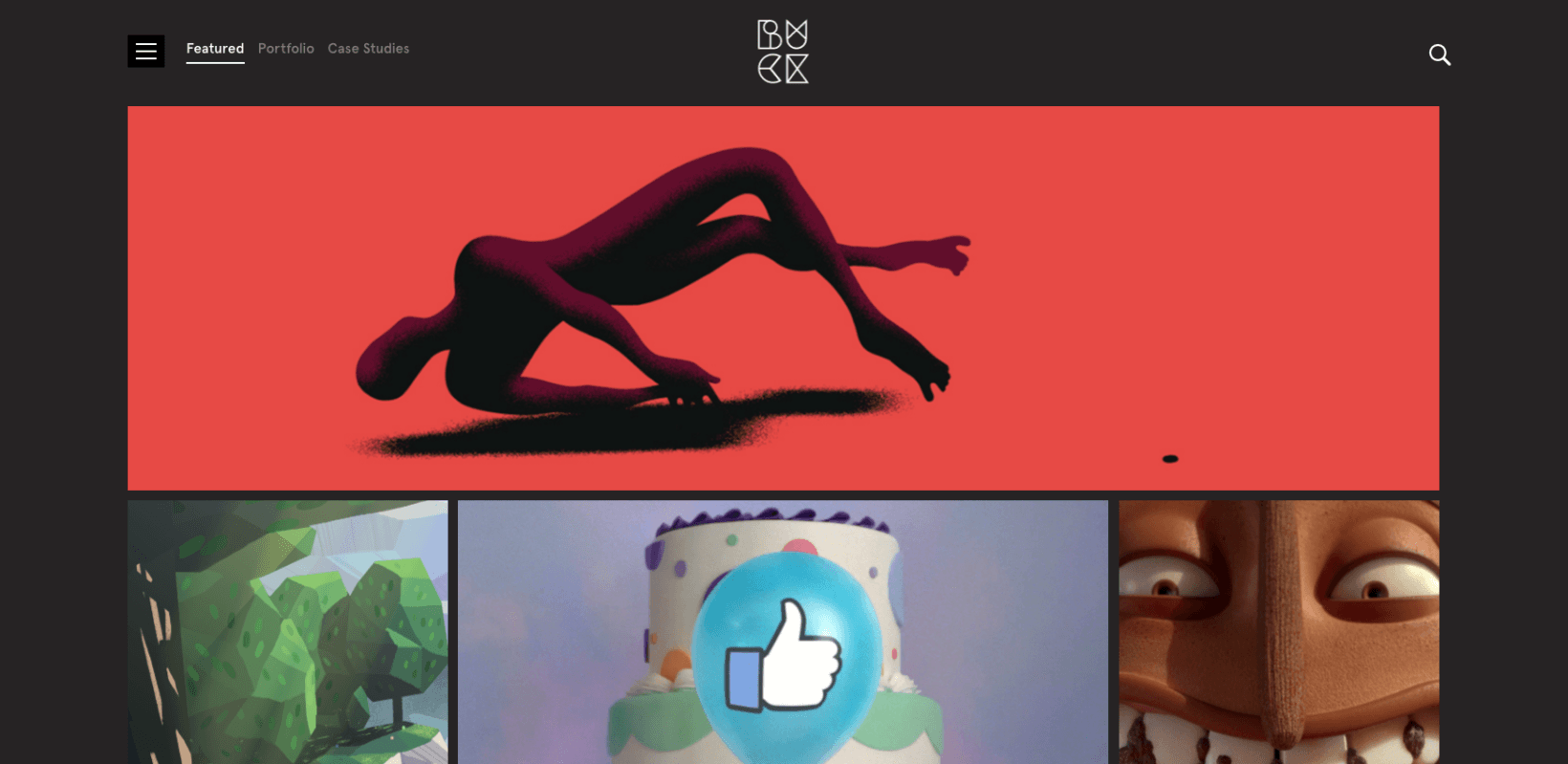
Te perdorim sa me shume animacioni dhe Gif

Animacionet po fillojnë të përdoren më shumë në faqet e internetit, pasi ato shpesh janë një mënyrë e shkëlqyeshme për të treguar se si funksionon diçka, si të bëhet diçka ose për të zbuluar përmbajtje kuptimplote. GIFs janë përdorur për këtë qëllim, por tani ne jemi duke bërë GIFs më të sofistikuara dhe animacione duke përdorur SVG dhe CSS për të arritur disa elementë të veçantë të dizajnit.
Unë parashikoj në vitin 2017 përdorimi i animacioneve do të bëhet më i përhapur, pasi shumë lloje të përmbajtjeve ndahen dhe animimi ndihmon në komunikimin e gjërave më të lehtë dhe më të shpejtë se teksti dhe videoja. Plus, kur bëhet e drejtë, shpesh mund të jetë edhe më e lehtë se disa imazhe apo edhe një video.
Navigim

Si një shoqëri e lëvizshme, besoj se për shkak se shumica prej nesh kanë qasje në internet përmes telefonave tanë më shumë sesa kompjuterët tanë, tendenca e përgjithshme për t’i bërë gjërat më të lehtë për të lundruar ka marrë përsipër dhe reformoi lundrimin tonë në faqet e internetit.
Në vend të navigacioneve tepër të komplikuara dhe të gjata, gjithnjë e më shumë vende kanë filluar të thjeshtojnë navigimin e tyre deri në rreth katër deri në pesë objekte. Mbajtja e lundrimit në minimum gjithashtu u ndihmon vizitorëve që të përqëndrohen në qëllimin në vend, në vend që të përpiqen të gjejnë një rrugë jashtë faqes.
Interaktivitet

Microinteractions janë mënyrat delikate, por të fuqishme për të bashkëvepruar me një faqe interneti. Ata shpesh gjenden në lëkundje, animacione klikimi, efekte scrolling, etj. Ndërsa ne kemi pasur gjithmonë këto lloje të elementeve të dizajnit, projektuesit po shpenzojnë më shumë kohë mbi to, duke i bërë ato informuese dhe më të rafinuara.
Ndoshta integrimi më i përdorur është hover / rollover, ku një vizitor thjesht mund të lëvizë kursorin e tij mbi pjesë të faqes për të parë këto mikrointeraktime dhe për të bashkëvepruar me këtë faqe në këtë mënyrë.
Te perdorim sa me shume elemente te pikturuara me dore

Ndoshta një lloj tjetër i trendit të dizajnit të internetit është rritja e përdorimit të elementeve të tërhequr me dorë. Këto elemente përfshijnë fonts, ikona, grafikë, butona dhe elemente të tjera që sjellin një prekje të bukur unike në faqet e internetit.
Webfaqet kurrë nuk kanë qenë një medium që shumica do të shoqërohej me vizatimin, por hyrja dhe ngritja e mëvonshme e këtyre elementeve të tërhequr me dorë ka qenë një ndryshim i mirë nga përdorimi i elementëve të dizajnit standard.
Ti perkushtohemi me shume tek landing page
Ndërsa përpunojmë përmbajtjen dhe zgjedhim të tregojmë dhe ta ndajmë më shumë, në vitin 2017 do të shohim një rritje në hartimin e faqeve të uljes në vend të një dizajni në faqen kryesore. Ndërsa çdo faqe interneti ka nevojë për një faqe në shtëpi, unë mendoj se si marketing përmbajtje përhapet, marketers do të duan të drejtpërdrejtë trafikut në faqet dedikuar ulje për të synuar më mirë vizitorët e tyre dhe nevojat e tyre.
Ka kuptim: Ideja e marketingut të përmbajtjes është rritja e ndërgjegjësimit dhe konvertimeve, dhe mënyra më e mirë për të rritur konvertimet sesa të ketë vizitorët në një faqe të caktuar në mënyrë strikte për ta. Këto faqe do të dizajnohen dhe do të analizohen si të tjerët në vend, por do të synojnë vizitorët shumë më tepër.
Konkluzioni
2017 është e sigurtë se do të shohë disa uebfaqe të mrekullueshme, dhe këto tendenca të dizajnit do të duken më së shumti në disa nga dizajnet më të mira të internetit që do të vijnë.
Nga elementet e tërhequr me dorë në imazhe duotone, krerët imagjinativë për paraqitjet më të përqendruara të përmbajtjes, për mikrointerakcionet në animacione, këto tendenca të dizajnit do të dominojnë dizajnin e internetit në vitin 2017.
Recommended Posts

Agjensi Dixhitale Tirane Evolve Studio
11/10/2019

Krijimi i faqeve te internetit
09/05/2019
